EduPage Webseiten für mobile Endgeräte
Die Zahl der Nutzer, die EduPage-Webseiten auf Smartphones ansehen, steigt. Die neuen Designs von EduPage haben diesen Umstand berücksichtig und dadurch sind sie in der Lage, sowohl auf einem großen Bildschirm als auch auf einem kleineren Smartphone-Bildschirm korrekt angezeigt zu werden.
Einige früheren EduPage-Designs waren dazu leider noch nicht in der Lage. Sollten Sie noch eines dieser Designs nutzen, empfehlen wir Ihnen dieses zu ändern. Hier finden Sie einen Beitrag mit einer Anleitung zur Änderung von Webseitendesigns in EduPage: Das Design der öffentlichen Webseite ändern
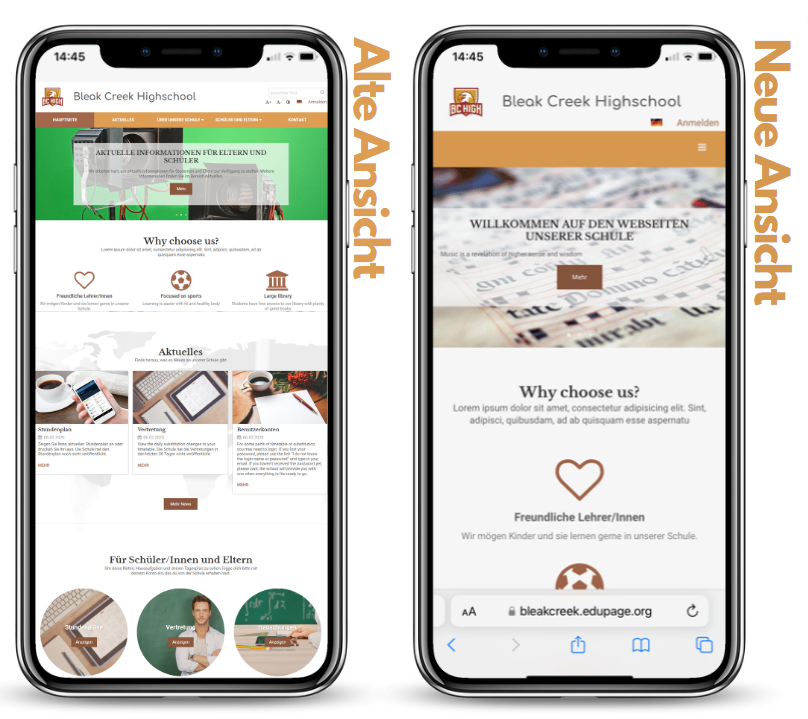
Was hat sich geändert mit den neuen Designs?
Bei früheren Designs wurde die gesamte Seite in sehr kleiner Darstellung angezeigt. Dadurch waren Schriften oft kaum leserlich und Nutzer:innen mussten manuell auf ihrem Gerät zoomen. Dadurch konnte wichtige Information oft übersehen werden. In der neuen Version jedoch, ist alles leserlich.
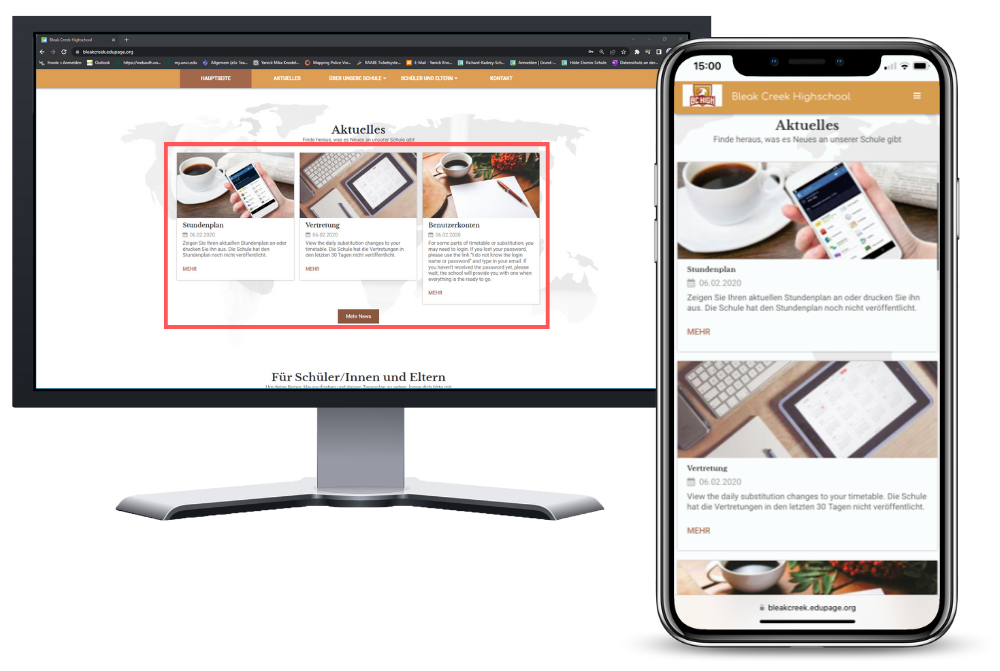
Diese Anpassungsfähigkeit des Designs nennt sich Responsive Design Responsives Webdesign - Was ist das?
Dieses passt den Inhalt der Seite an die Bildschirmgröße an. Das Smartphone oder Tablet ermöglicht es Eltern, Schüler:innen und Lehrpersonen so eine komfortable Anzeige und Betrachtung des Inhalts der Webseite. Wenn z.B. der zum Bild gehörende Text nicht neben das Bild passt, kann er unter das Bild verschoben werden. Bei der Anzeige von Informationen auf einem breiteren Computermonitors wird der Text neben dem Bild angezeigt.

 English
English  Slovenčina
Slovenčina  España
España  Francais
Francais  Polish
Polish  Russian
Russian  Čeština
Čeština  Greek
Greek  Lithuania
Lithuania  Romanian
Romanian  Arabic
Arabic  Português
Português  Indonesian
Indonesian  Croatian
Croatian  Serbia
Serbia  Farsi
Farsi  Hebrew
Hebrew  Mongolian
Mongolian  Bulgarian
Bulgarian  Georgia
Georgia  Azerbaijani
Azerbaijani  Thai
Thai  Turkish
Turkish  Magyar
Magyar